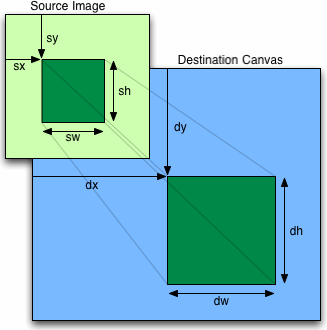
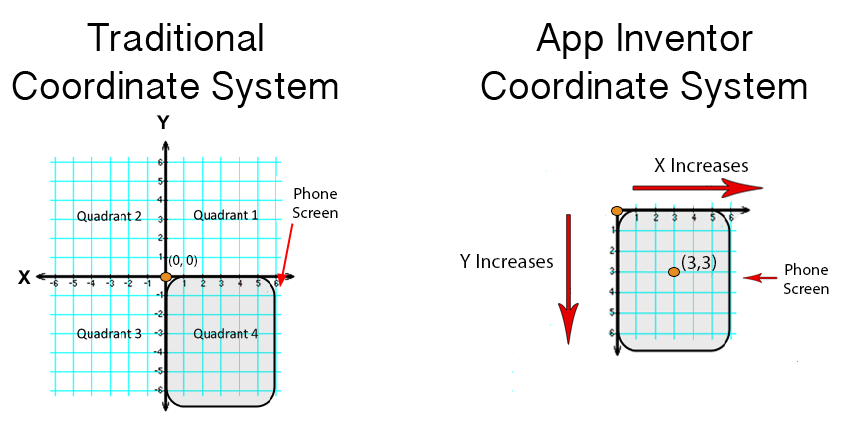
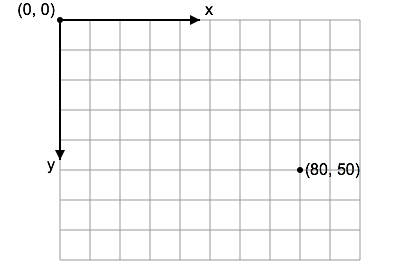
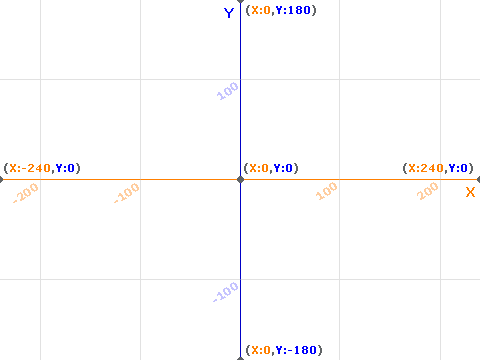
javascript - How to convert canvas mouse coordinates in custom XY values and mark the cell - Stack Overflow

Pb white and Zn white oil paint samples applied on a canvas substrate.... | Download Scientific Diagram

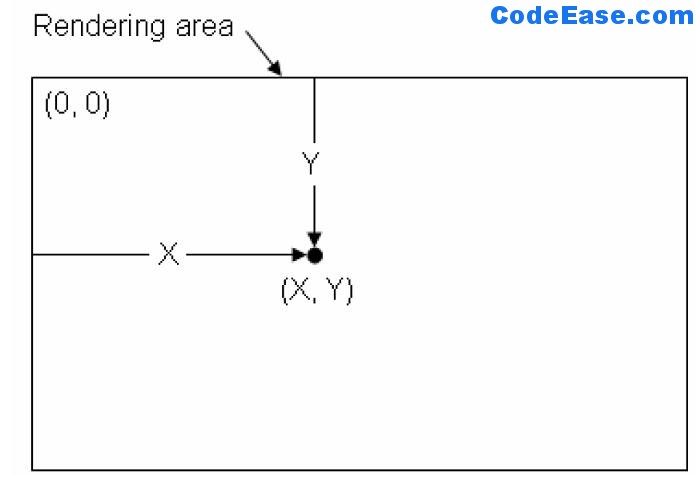
javascript - Returning un-transformed mouse coordinates after rotating an object on html5 canvas - Stack Overflow

XYCCA Handmade canvas pen curtain 72 hole large-capacity pencil case for boys and girls color lead sketch stationery box XY-001 | Walmart Canada