
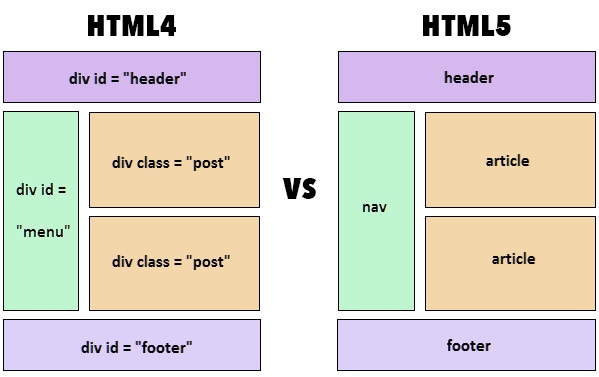
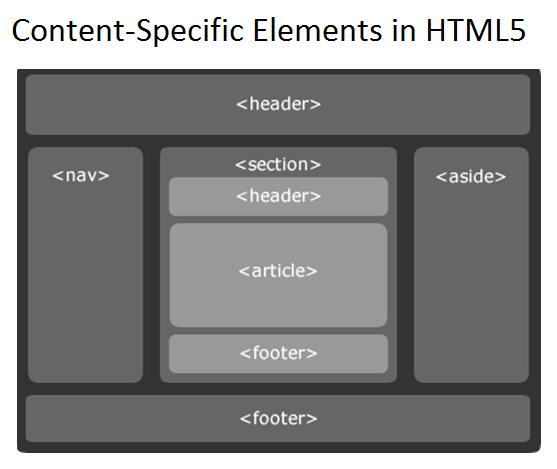
Differences between HTML4 and HTML5: canvas, localStorage, sessionStorage, application cache, manifest, audio, video, SVG,

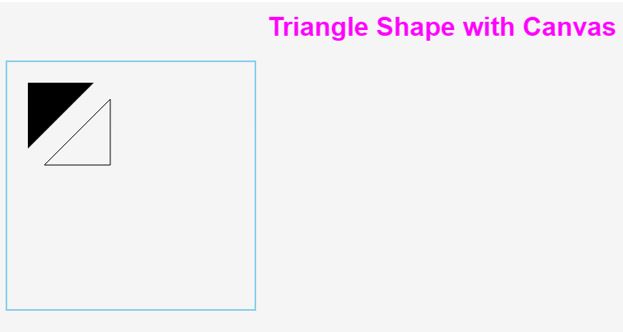
Canvas academy.zariba.com 1. Lecture Content 1.What is Canvas? 2.Including Canvas in your HTML 3.Commands in Canvas 4.Drawing Shapes with Canvas 5.Animations. - ppt download

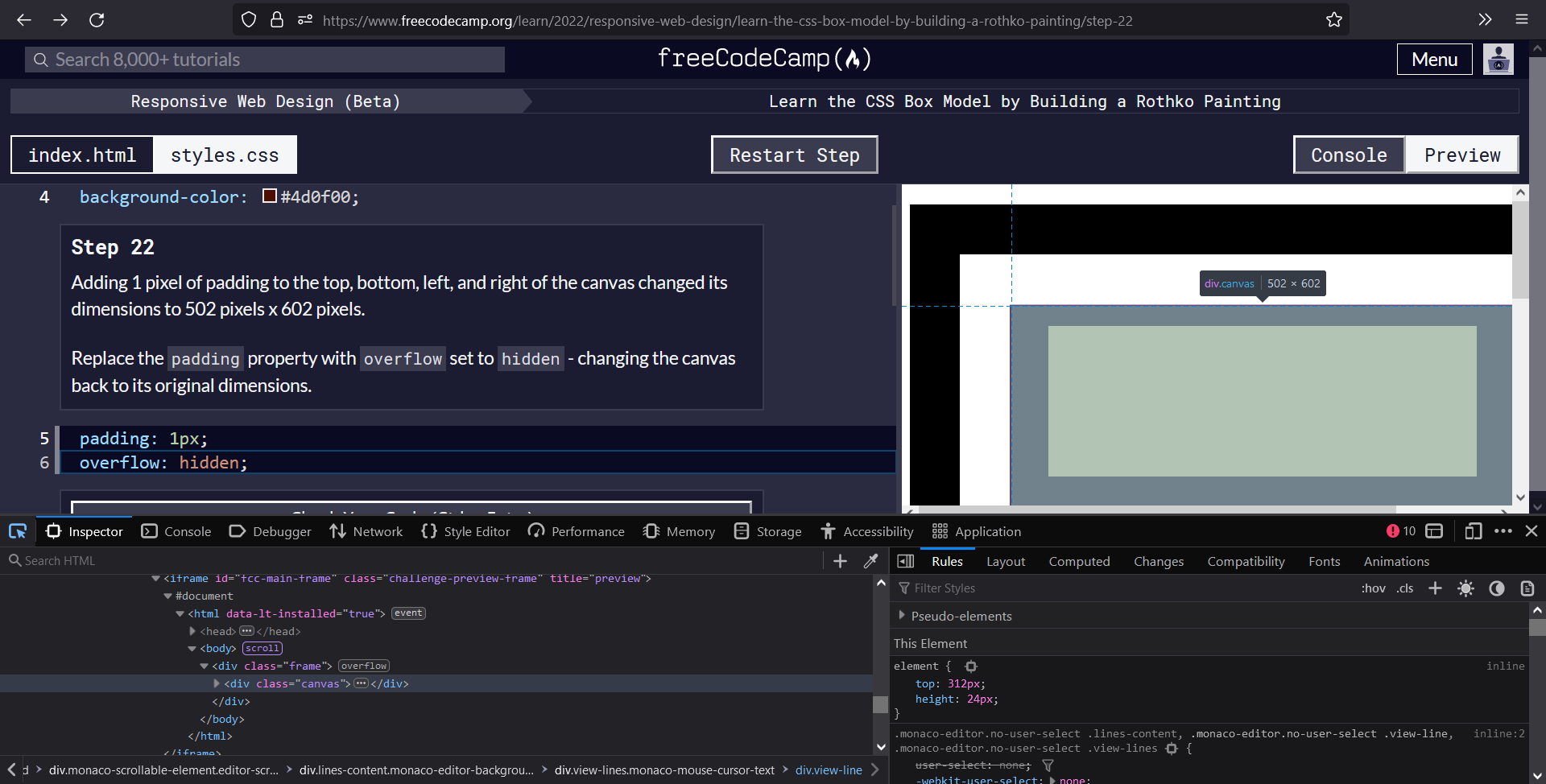
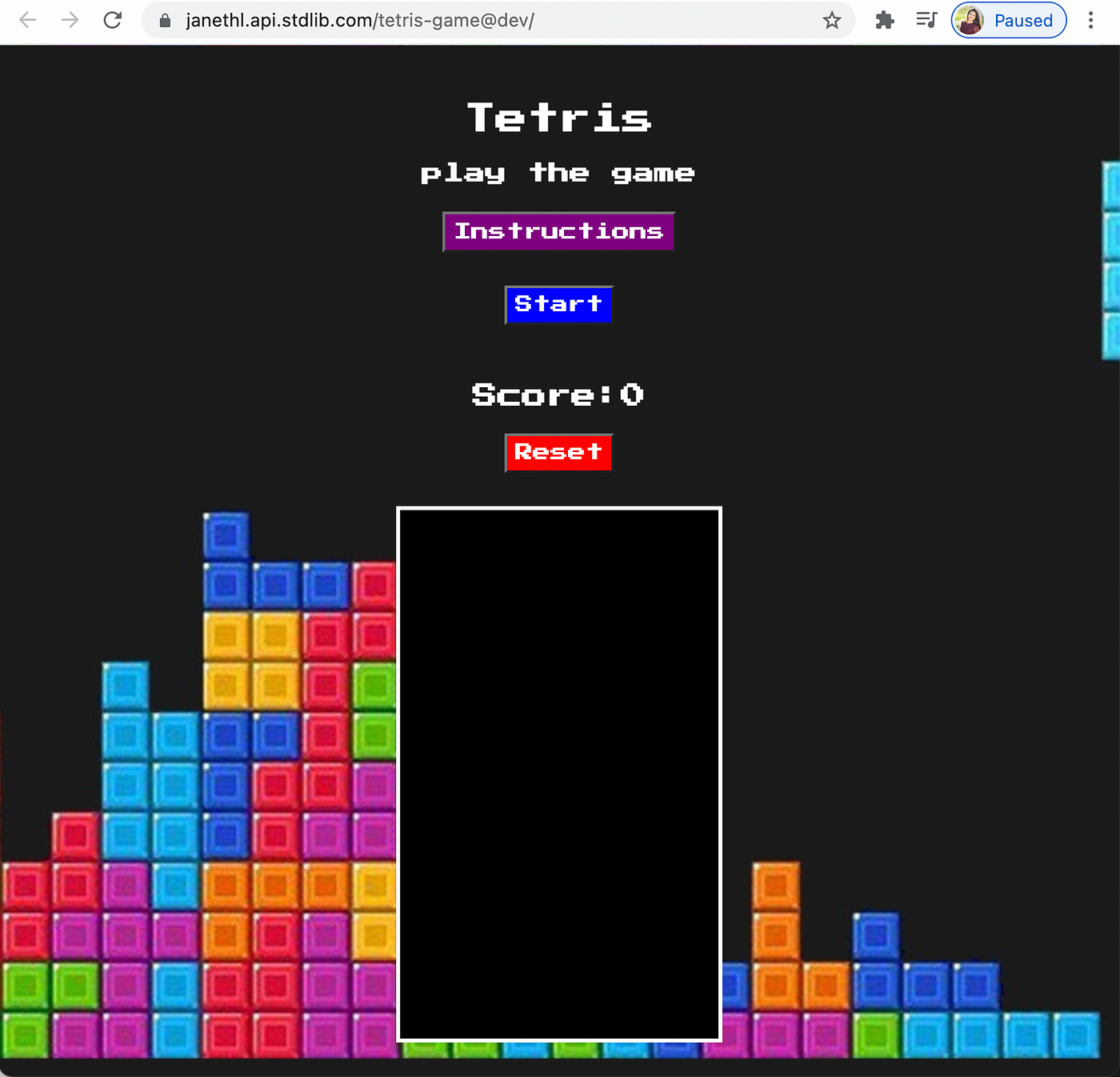
Build a Tetris game with HTML Canvas, CSS, and JavaScript on Autocode | by Janeth Ledezma Graziani | Level Up Coding

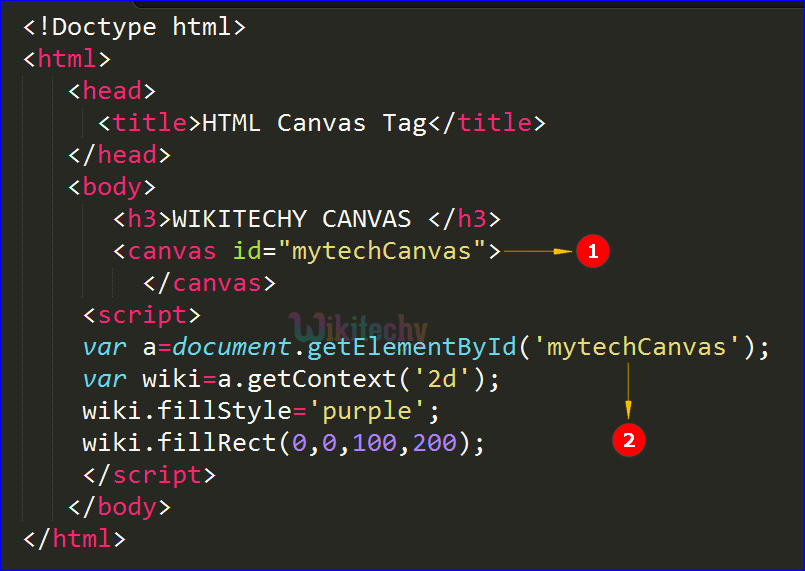
html tutorial - Canvas tag in HTML - html5 - html code - html form - In 30Sec by Microsoft Award MVP - | wikitechy

Differences between HTML4 and HTML5: canvas, localStorage, sessionStorage, application cache, manifest, audio, video, SVG,