
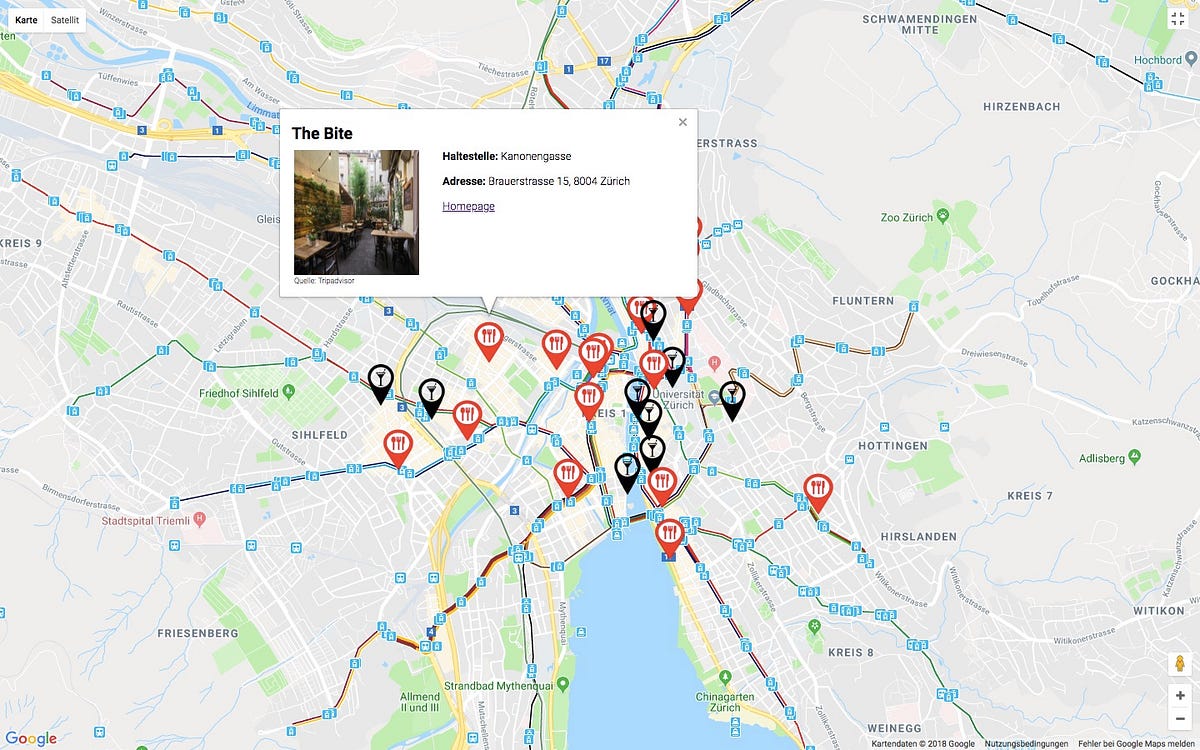
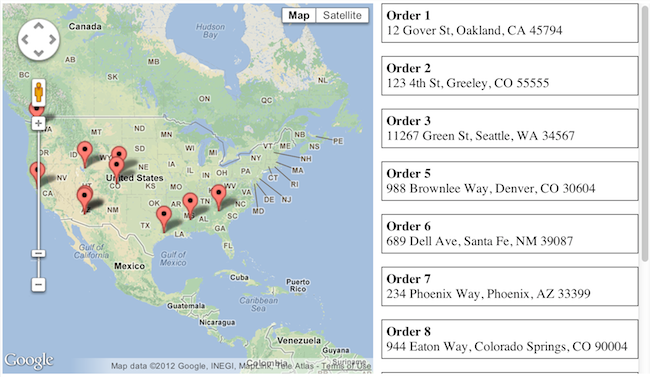
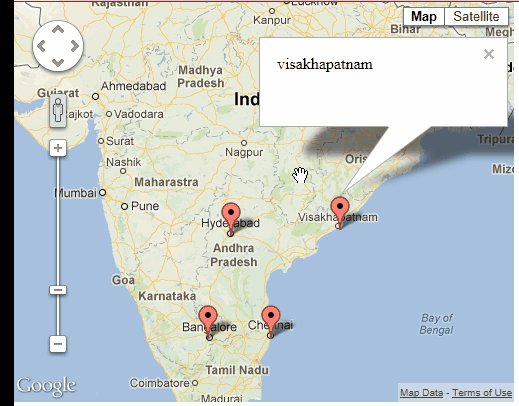
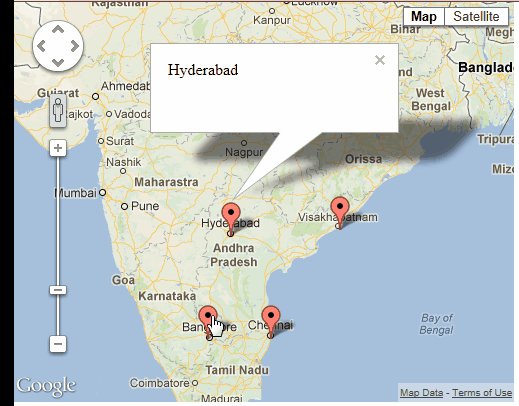
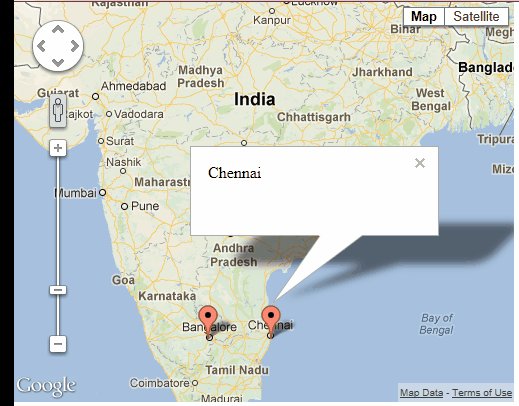
Google Maps API V3 - Show (Open) Infowindow when Click on Markers in Google Maps - ASP.NET,C#.NET,VB.NET,JQuery,JavaScript,Gridview

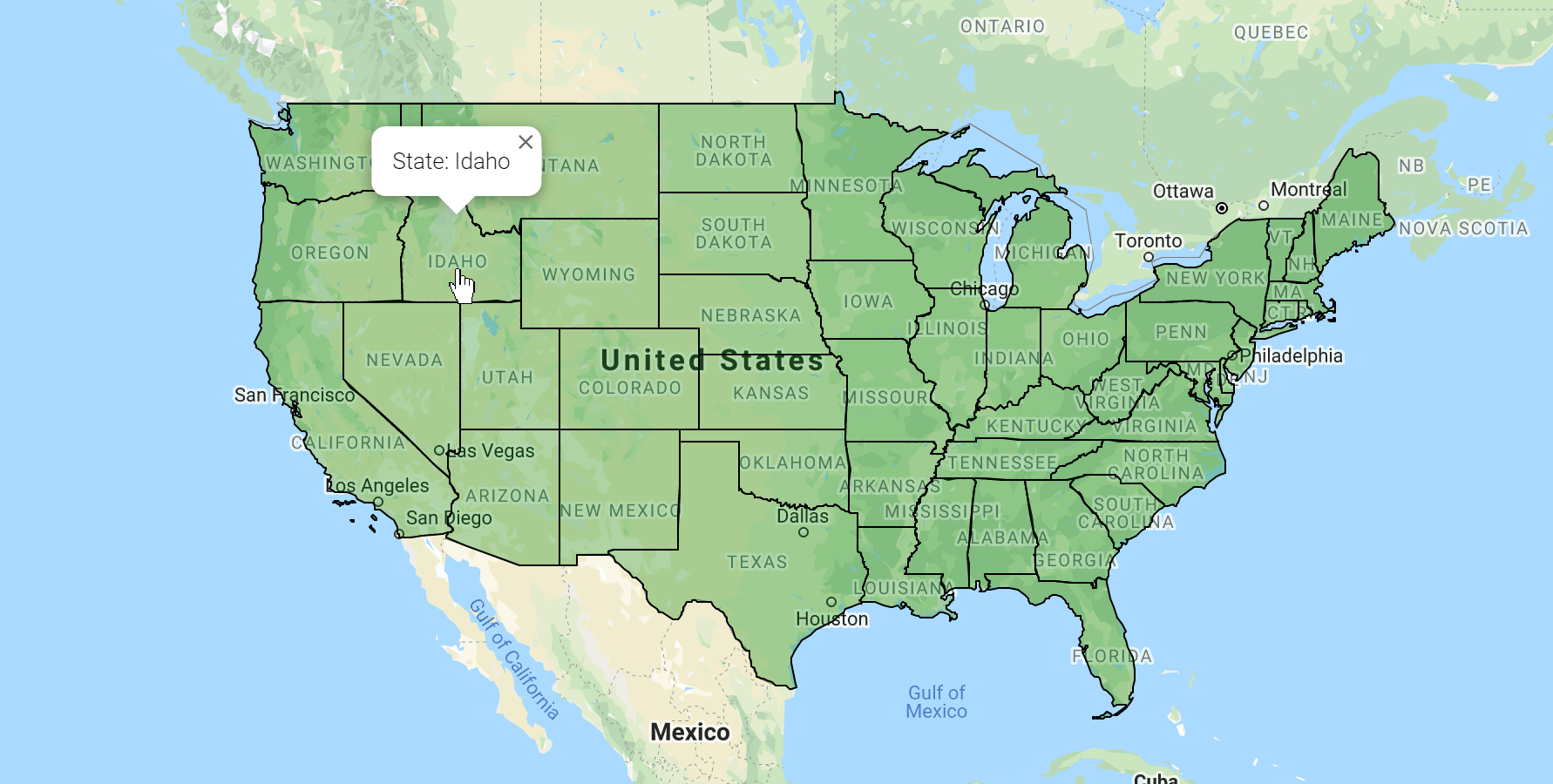
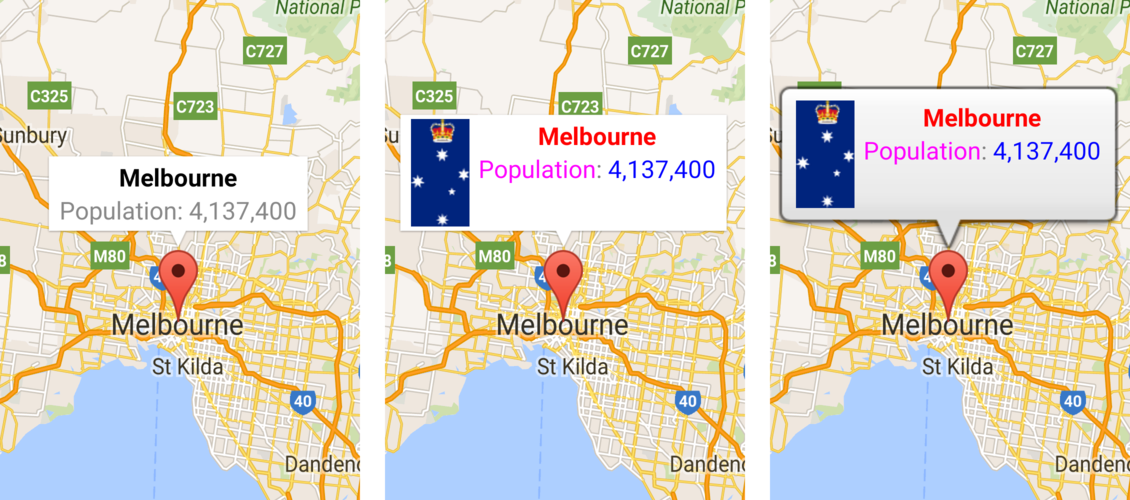
Create custom marker and custom info window in iOS using swift - Google maps - Swift 4 Tutorials W3Schools

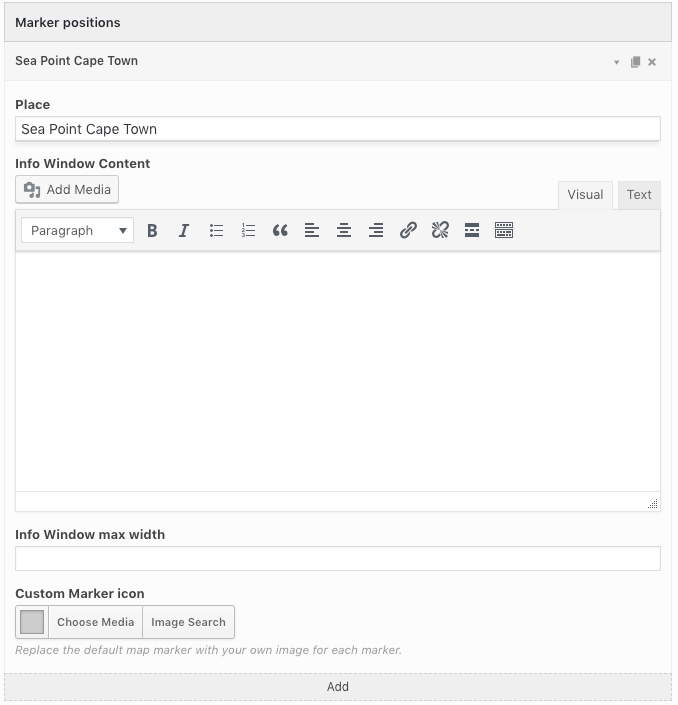
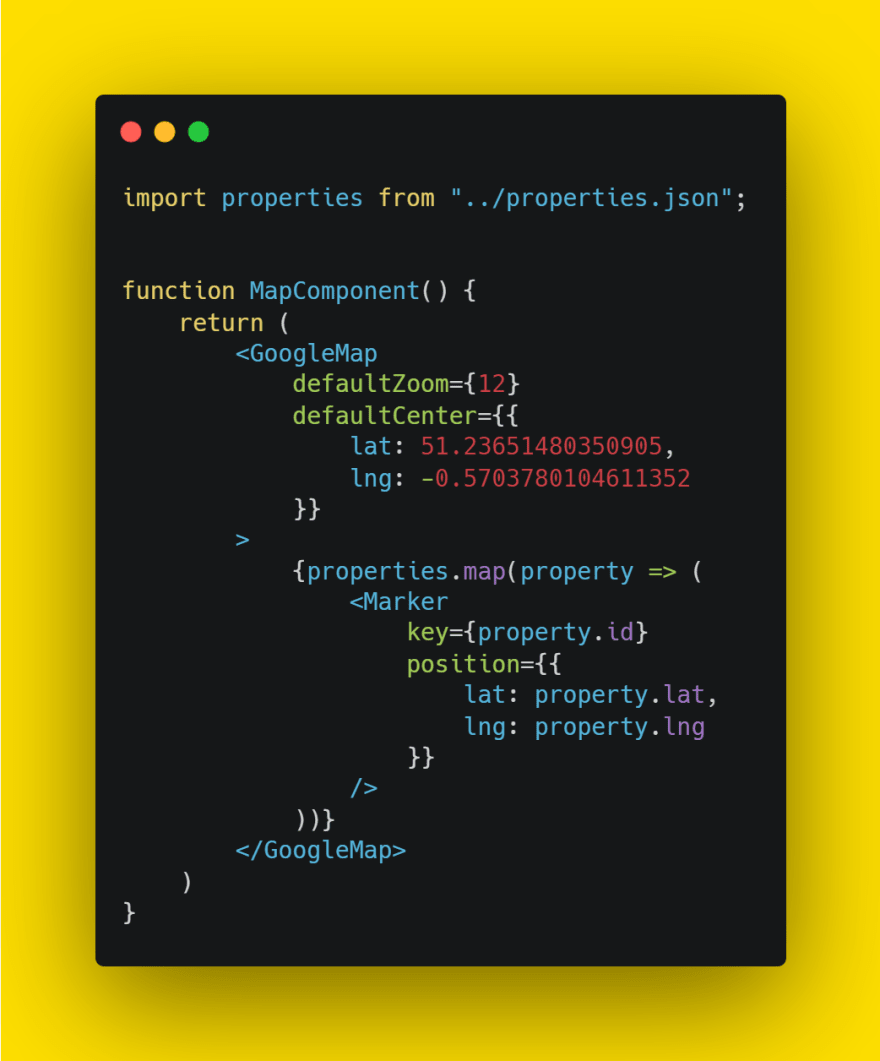
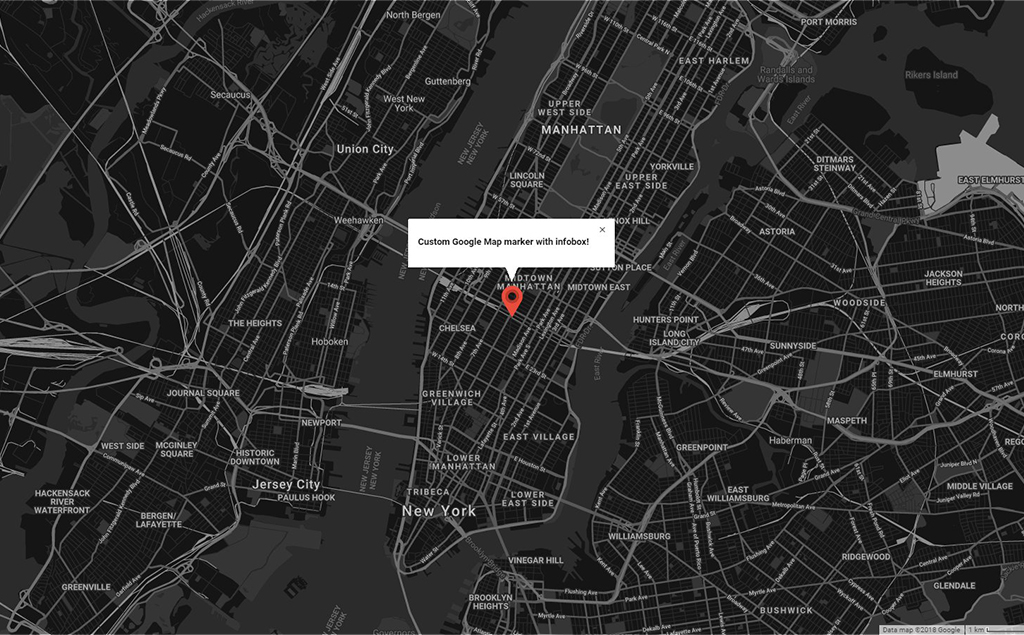
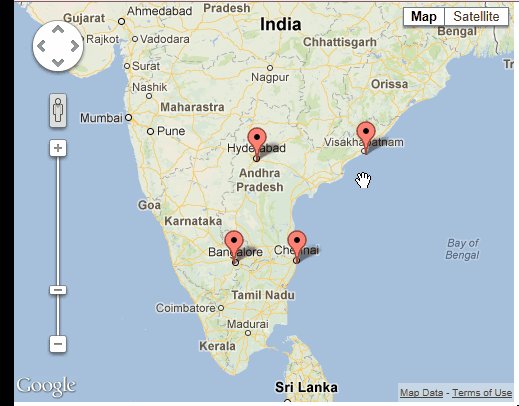
GitHub - furcan/Markers-On-Map: Use highly customizable maps (Google Maps), with multiple custom Markers in your web projects.