angular6 - Angular Mat-expansion-panel:while selecting the checkbox, the panel is expanded and the content present moves upward (Screenshot attached)? - Stack Overflow

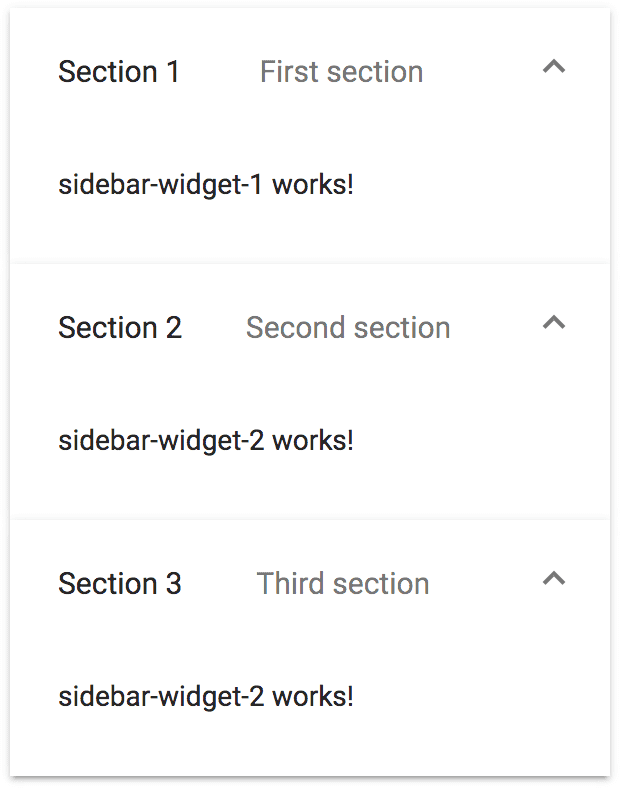
angular - How do I render Mat-Card inside of Mat-Expansion Panel inside of the Side Navigation Primary Content Area? - Stack Overflow

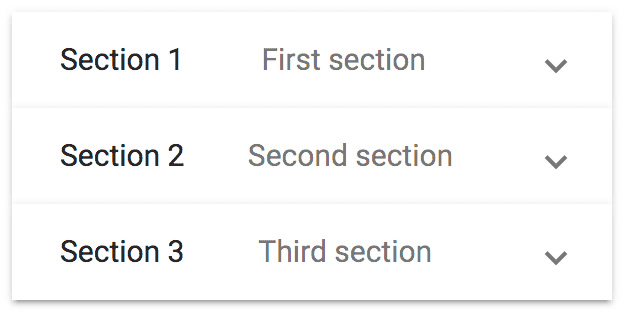
mat-expansion-panel keeps contents of collapsed panels in DOM · Issue #20680 · angular/components · GitHub

Accessibility: Expansion-panel header is not marked as focused when tabbing. · Issue #14569 · angular/components · GitHub

feature) expansion panel: secondary content & description alignment · Issue #5173 · angular/components · GitHub

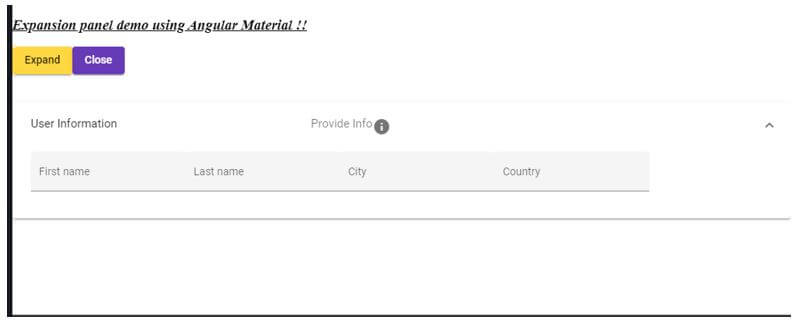
html - Vertically aligning mat-expansion-panel header after misalignment due to adding icon-button to description - Stack Overflow