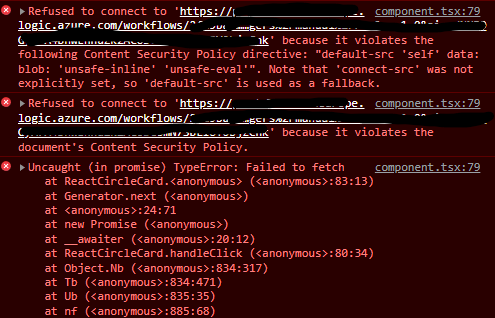
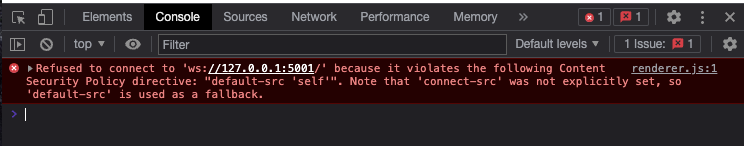
because it violates the following Content Security Policy directive: " default-src 'self'". Note that 'connect-src' was not explicitly set, so ' default-src' is used as a fallback. - Qiita
Refused to execute inline script because it violates the following Content Security Policy directive · Issue #801 · phonegap/phonegap-app-desktop · GitHub

Content Security Policy violation: inline styles unsafe · Issue #384 · sweetalert2/sweetalert2 · GitHub

google chrome - Refused to execute inline script because it violates the following Content Security Policy directive: "script-src 'self'" - Stack Overflow

electron/js2c/renderer_init.js:133 Refused to apply inline style because it violates the following Content Security Policy directive: "default-src 'self'". Either the 'unsafe-inline' keyword, a hash ('sha256-XNfYdUW7S7AWSxlvq47SGsGIxvvzKwvUGdsFQQ/zXf4 ...

javascript - because it violates the following Content Security Policy directive: "style-src 'self'" - Stack Overflow

because it violates the following Content Security Policy directive: " default-src 'self'". Note that 'connect-src' was not explicitly set, so ' default-src' is used as a fallback. - Qiita

How to get rid of Electron Security Warning (Insecure Content-Security- Policy) This renderer process has either no Content Security Policy set or a policy with “unsafe-eval” enabled; ELECTRON_DISABLE_SECURITY_WARNINGS flag

javascript - because it violates the following Content Security Policy directive: "style-src 'self'" - Stack Overflow