Comprehensive Guide to Creating Simple Apps using React Native Web and React Native Elements | by Havit Choirul Rovik | Level Up Coding

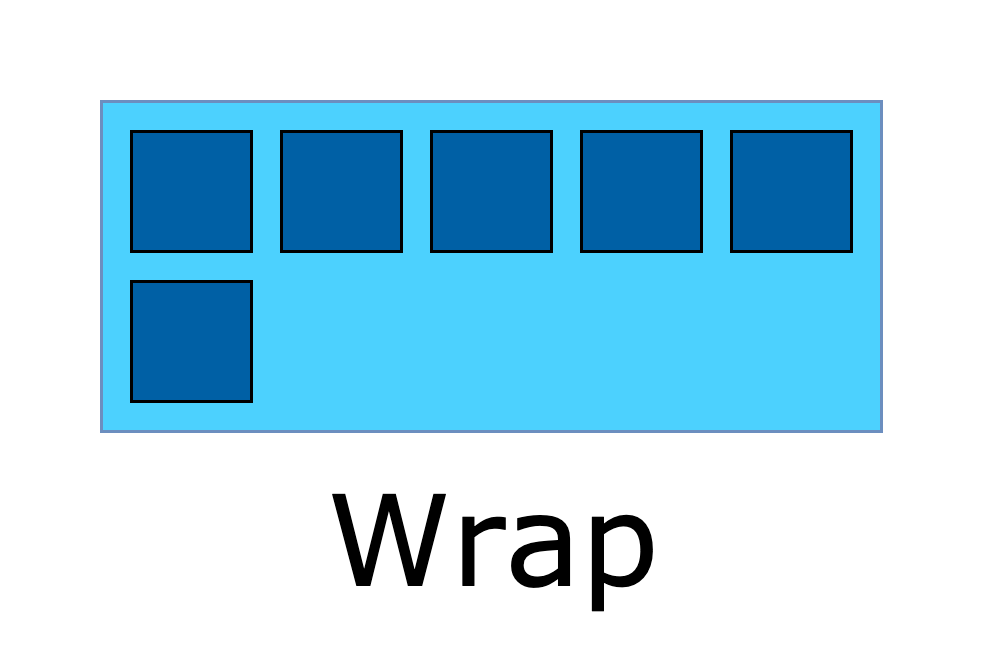
Flutter Wrap Widget. Moving crowded widgets to the next line | by Suragch | Flutter Community | Medium

reactjs - wrap the root component in a <Provider>,or pass a custom React context provider to <Provider> and the corresponding React context consumer to Connect - Stack Overflow