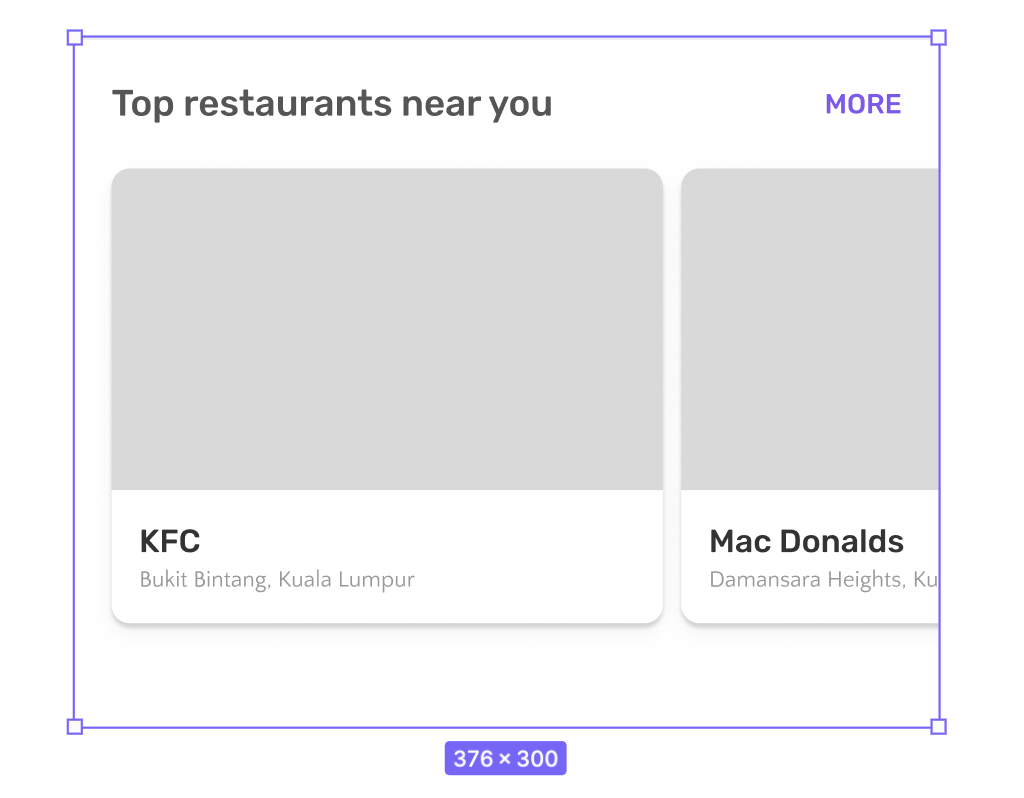
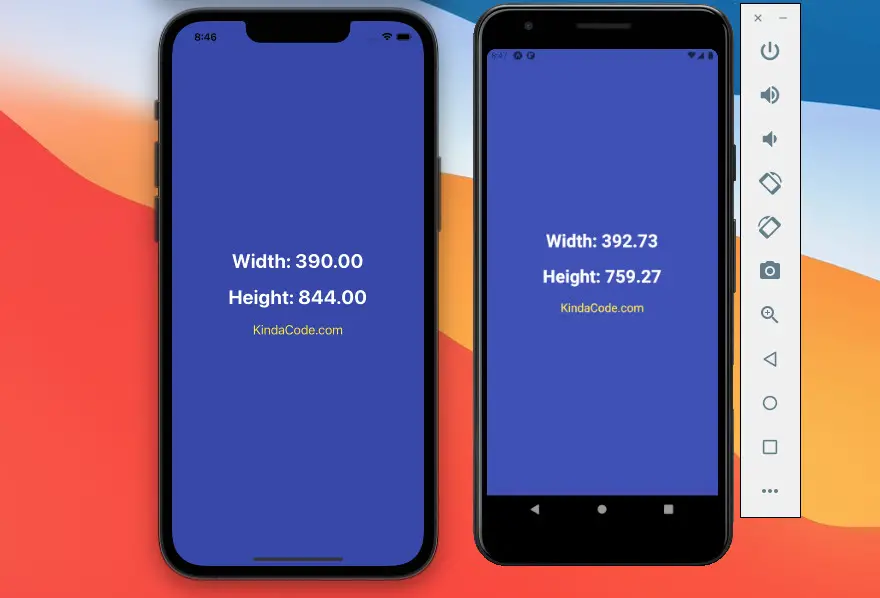
Card width and height calculated from window dimensions, but it should use the container's · Issue #20 · alexbrillant/react-native-deck-swiper · GitHub

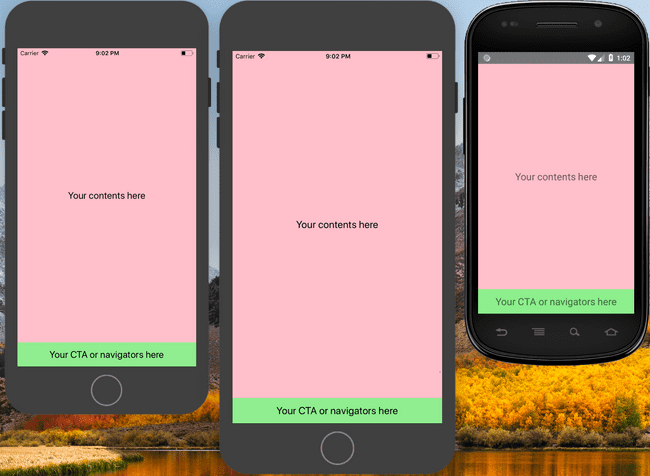
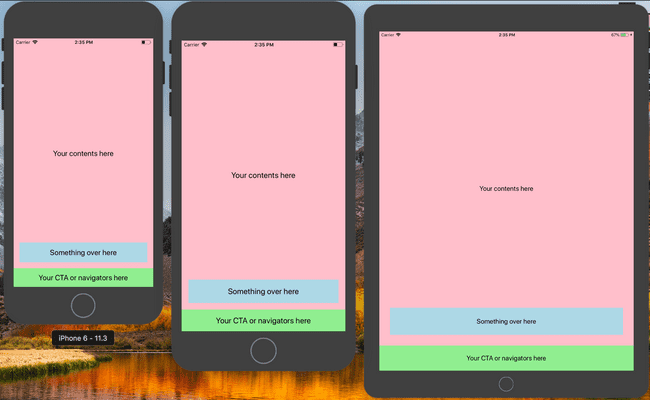
Implementing a (swipe-up) bottom drawer with animations in React Native | No external libraries - DEV Community
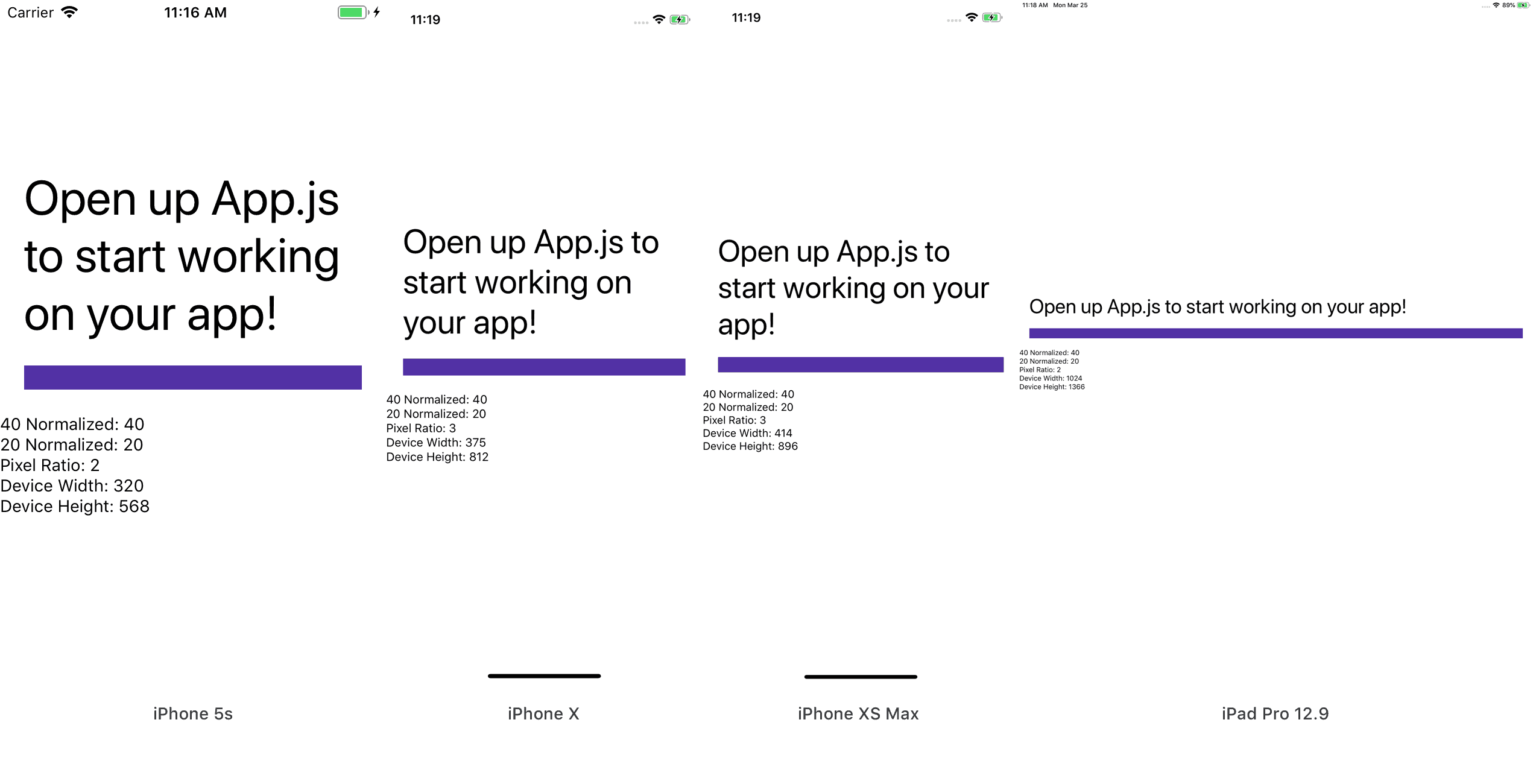
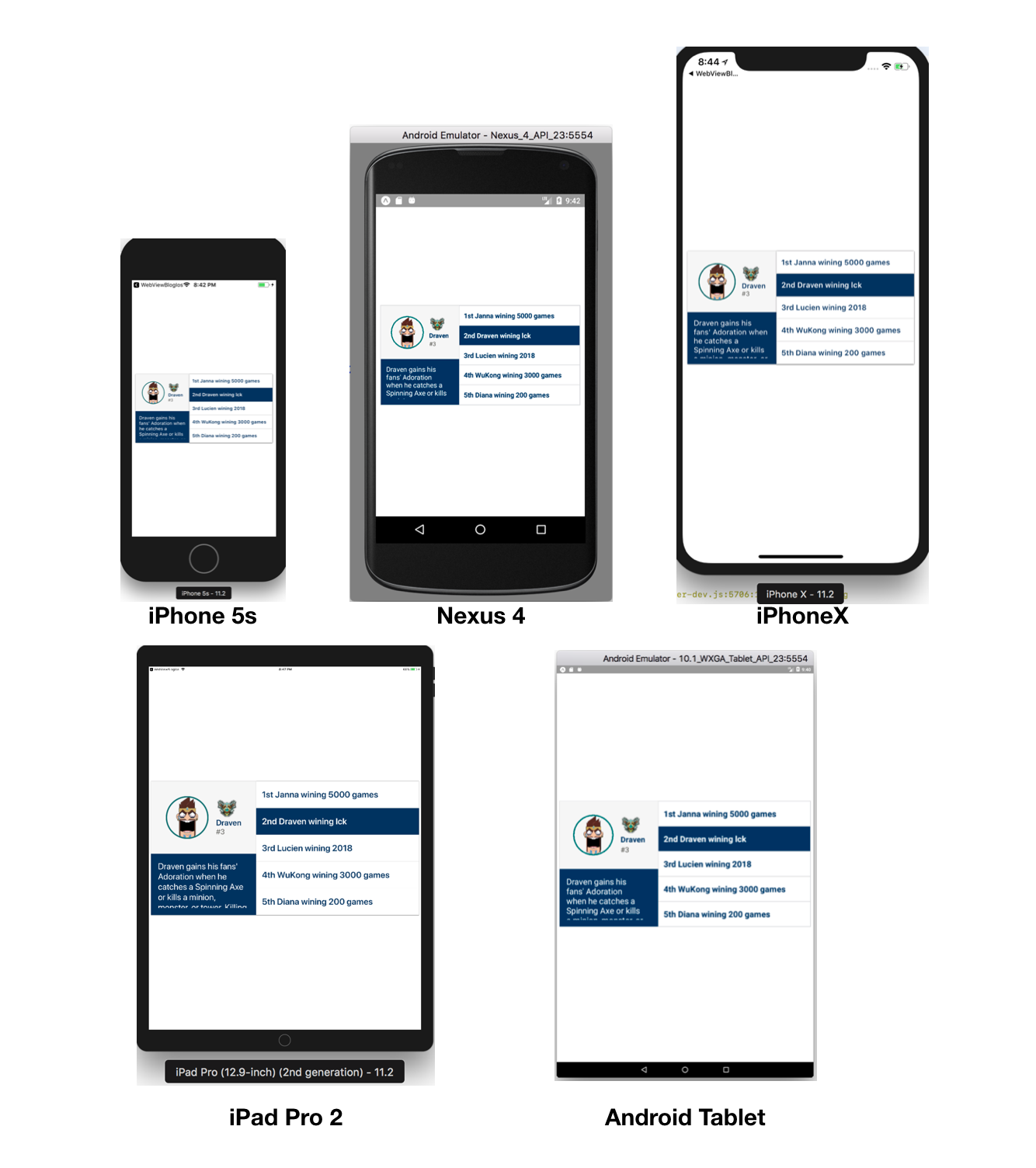
GitHub - Sunhat/react-native-extra-dimensions-android: Access additional display metrics on Android devices: status bar height, soft menu bar height, real screen size.